Position
Position
La mayor parte de las veces, que un bloque se ponga debajo de otro ya nos viene bien. En otras ocasiones, con flotar los elementos será suficiente. Pero a veces, lo que necesitamos es que un elemento salga del flujo natural de la página y se posicione de manera absoluta en alguna parte de la ventana del navegador. Para eso vamos a usar la propiedad position.
TAREAS
Añade un Reset.
(Opcional) Añade un Reset CSS a tu hoja de estilos. Puedes usar el código que encontrarás en http://meyerweb.com/eric/tools/css/reset/
Añade border-box.
En tu hoja de estilos, aplica el modelo border-box a todos los elementos.
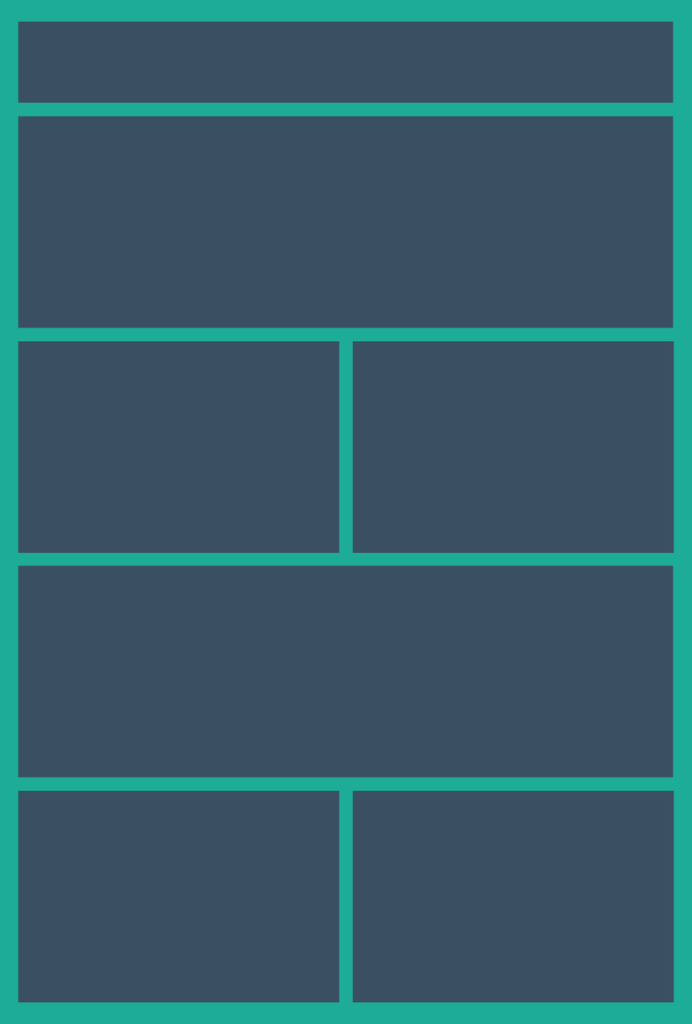
Crea una estructura HTML.
Crea una estructura html siguiendo el modelo que tienes a continuación.

- Puedes crear un proyecto HTML nuevo (acuérdate de poner todas las etiquetas) o usar uno existente. Puedes ayudarte de la propiedad background-color para añadir colores de fondo. Recuerda compartir tus ejercicios subiéndolos a Dropbox, Google Drive o cualquier otro sistema de almacenamiento y poniendo el enlace en el foro, también puedes subir pantallazos para ir viendo tus avances.
RECURSOS ADICIONALES
- Reset CSSReset CSS: http://meyerweb.com/eric/tools/css/reset/
RECURSOS ADICIONALES
PDF Apuntes Unidad 4