Introducción al Desarrollo Web Responsive con HTML y CSS
Aprende los fundamentos del Desarrollo Web Frontend
¡Lleva tu diseño al navegador! En este curso, Javier Usobiaga te enseñará a crear páginas web con las herramientas más fundamentales: HTML y CSS. Aprenderás a escribir tu propio código y cambiarás tu forma de ver (y de diseñar) la web, entendiendo cómo funciona por dentro y cómo diseñar una web responsive para que sea más efectiva. Y si el diseño no es lo tuyo, este curso puede suponer una buena base para comenzar en el mundo del Desarrollo Web Front-end.

¿Qué aprenderás en este curso online?
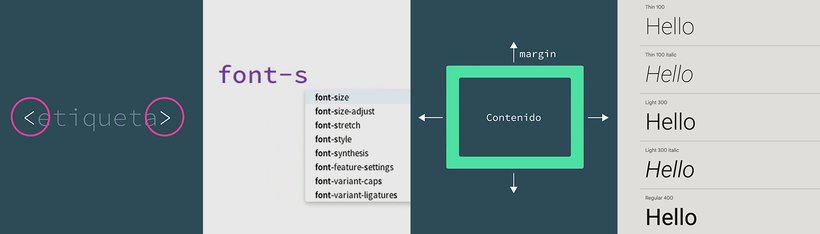
Este curso parte desde un conocimiento cero de HTML y CSS. Incluye las etiquetas fundamentales de HTML y propiedades de CSS tipográficas, herramientas de layout como Floats o Position, fondos, bordes, esquinas redondeadas, sombras, Web Fonts y herramientas fundamentales de Desarrollo Responsive como las Media Queries.


Diccionario de Etiquetas HTML
| Etiqueta | Significado | Explicación |
|---|---|---|
| <html> | Raíz del Documento HTML | Define la raíz de un documento HTML. Todas las demás etiquetas deben estar anidadas dentro de esta etiqueta. |
| <head> | Sección de la Cabecera | Contiene metadatos sobre el documento, como el título, enlaces a hojas de estilo y scripts. |
| <body> | Sección del Cuerpo | Contiene el contenido que se muestra en la página web, como texto, imágenes y enlaces. |
| <h1> a <h6> | Encabezados | Se utilizan para definir encabezados, siendo <h1> el más importante y <h6> el menos. |
| <p> | Párrafo | Define un bloque de texto como un párrafo. |
| <a> | Enlace | Crea un hipervínculo a otra página o recurso utilizando el atributo href. |
| <img> | Imagen | Inserta una imagen utilizando el atributo src para la ruta de la imagen. |
| <ul> | Lista Desordenada | Crea una lista con viñetas. Los elementos de la lista se definen usando etiquetas <li>. |
| <ol> | Lista Ordenada | Crea una lista numerada. Los elementos de la lista se definen usando etiquetas <li>. |
| <div> | División | Define un contenedor para contenido, que a menudo se usa para estilos o diseño. |
| <span> | Contenedor en Línea | Se utiliza para agrupar elementos en línea con fines de estilo. |
| <form> | Formulario | Define un formulario para la entrada de usuario, que puede incluir campos de texto, casillas de verificación y botones. |
| <input> | Campo de Entrada | Define un campo de entrada para formularios. El atributo type especifica el tipo de entrada. |
| <button> | Botón | Define un botón clicable. |
| <table> | Tabla | Define una tabla. Las filas se crean usando <tr> y las celdas usando <td> o <th>. |
Caracteristicas
- ¿Cuál es el proyecto del curso? El proyecto final consiste en crear una página web responsive (la web de una cafetería ficticia) en base a un diseño facilitado como síntesis de las diferentes materias que veremos a lo largo del curso.
Audiencia objetivo
- ¿A quién está dirigido este curso online? A todas aquellas personas que deseen adquirir unos conocimientos básicos de HTML y CSS, sean diseñadores o no.
Requisitos
- Requisitos y materiales Para este curso no necesitas grandes conocimientos técnicos ni de diseño. Necesitarás un ordenador y un editor de código gratuito.
Currículum
- 8 secciones
- 32 lecciones
- 4 semanas
- Introducción4
- Estructura HTML5
- Empezando con CSS5
- Estructuras en CSS5
- Decoración en CSS4
- Técnicas responsive4
- Añadiendo interacción4
- Proyecto final1
Instructor

Javier Usobiaga es Diseñador Web desde hace 10 años y cofundador junto a Marta Armada del estudio Swwweet, especializado en diseñar webs responsive desde la concepción inicial hasta el desarrollo front-end.
También disfruta mucho en su faceta como profesor de Diseño Web en workshops y escuelas de renombre como Elisava, IDEP.
Usobiaga entiende la web en su globalidad, no solo lo bonita que puede quedar en la pantalla del ordenador, sino su usabilidad en diferentes dispositivos y circunstancias.
En sus palabras “creo que tan importante como lo estética es lo rápido que cargue o lo bien que responda, y me parece que en nuestra industria nos olvidamos a menudo de eso”.
El curso está muy bien explicado, puedes ir practicando todo lo que se enseña en cada clase y lo hace muy didáctico. Yo necesitaba una buena base y este curso me está ayudando a conseguirla. ¡Lo recomiendo!

El curso está muy bien explicado, puedes ir practicando todo lo que se enseña en cada clase y lo hace muy didáctico. Yo necesitaba una buena base y este curso me está ayudando a conseguirla. ¡Lo recomiendo!